Petik.net - Widget Like box facebook yakni kotak suka untuk halaman facebook milik kita yang bisa kita pasang sebagai widget pada blog, ini adalah prakarsa facebook yang menyajikan arahan widget untuk like box facebook tersebut, kode widget like box facebook dibentuk sebagai salah satu media yang cukup simpel untuk mempromosikan halaman facebook, semoga menerima penggemar yang menyukai halaman facebook tersebut, untuk menambah penggemar terhadap halaman tersebut salah satu cara yang cukup efektif ialah dengan memasang instruksi widget like box facebook di blog yang kita miliki. dengan demikian halaman facebook kita akan mendapatkan banyak penggemar, apalagi pengunjung blog yang kita miliki sangat banyak, semakin banyak visitor maka peluang untuk menerima klik suka pada halaman facebook melalui like box facebook tersebut akan semakin banyak.
Sebenarnya ada beberapa hal yang harus kita perhatikan sebelum menetapkan untuk memasang widget like box facebook pada blog, jikalau like box tersebut memang kita butuhkan sebaiknya kita pasang, namun disarankan tata letak likebox facebook jangan hingga menggangu kenyamanan pengunjung,
Ciri Widget Like box facebook ala struktur kode
Like box facebook ala struktur kode kebetulan dibentuk dengan konsep tidak menggangu kenyamanan pengunjung, aturan main widget untuk like box facebook tersebut adalah sebagai berikut:
#1. Likebook facebook akan muncul di sudut kanan bawah secara slide dari bawah keatas, alasanya ialah biar likebox facebook tersebut tidak menghalangi dan menggangu pandangan pengunjung.
#2. Like book facebook akan muncul 20 detik lalu sesudah halaman blog simpulan di load, ini juga untuk memberi kenyamanan pada para pengunjung, ketika pengunjung mengunjungi blog, pengunjung tidak langsung di suguhkan tampilan likebox facebook, 20 detik pertama sehabis halaman simpulan di load, pengunjung akan disuguhkan artikel yang mereka temukan, selang 20 detik kotak like box gres akan muncul secara otomatis di sudut kanan bawah slide ke atas, dengan begitu kotak like box tersebut tidak akan menggangu kenyamanan pengunjung, dan jka menghendaki pengunjung mampu klik tombol suka pada widget likebox tersebut, atau pengunjung juga mampu menutup tampilan kotak likebox tersebut secara langsung.
#3. Like book facebook yang dibuat melibatkan framework jquery sebagai pendukungnya, oleh alasannya itu kita harus meload library jquery dalam arahan widget tersebut,
KODE WIDGET
Kode dibawah ini adalah kode widget untuk membuat like box facebook melayang ala struktur arahan yang muncul di sudut kanan bawah slide ke atas:
CARA MENDAPATKAN KODE LIKE BOX FACEBOOK
Untuk menerima instruksi like box facebook, silahkan anda login terlebih dahulu ke akun facebook anda, jika anda belum punya akun facebook silahkan anda daftar buat akun facebook terlebih dahulu, kemudian itkuti langkah-langkah berikut:
#1. Masuk ke halaman https://developers.facebook.com/
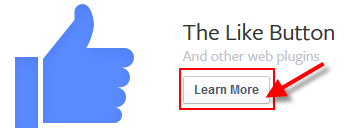
#2. Cari Gambar The Like Button, kemudian klik tombol “Learn More“, mirip gambar dibawah ini:
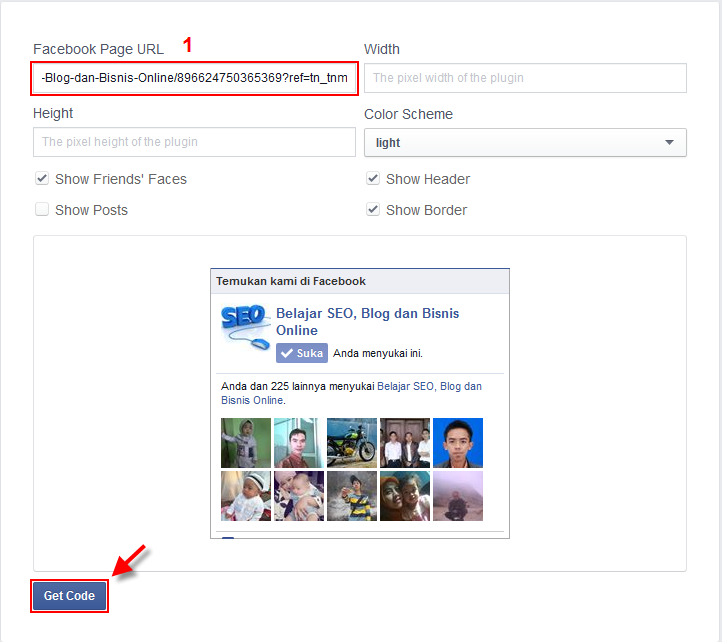
#3. Pada bilah sajian sisi kiri, pilih sajian Sharing > Social Plugin > Like Box, akan disajikan tampilan seperti gambar dibawah ini:
Silahkan lakukan konfigurasi sebelum menggenerate arahan like box facebook, atur mirip dibawah ini:
a. Isi kotak Facebook Page URL (1) dengan url halaman yang akan anda promosikan, caranya:
- Masuk ke halaman anda, pilih hidangan profile di samping kiri sajian beranda, silahkan klik menu tersebut, biasanya nama menunya sesuai dengan nama akun untuk halaman tersebut
- Kopi alamat url pada address kafe browser anda, dan paste di kotak Facebook page URL seperti terlihat pada gambar 1 diatas.
b. Width dan height mampu anda input untuk mengatur lebar dan tinggi kotak like box, atau biarkan saja apa adanya untuk mendpatkan ukuran bawaan dari kotak tersebut
c. Color Scheeme, silahkan pilih warna kotak like box yang anda sukai.
d. Biarkan setingan lainnya apa adanya atau silahkan anda atur sendiri
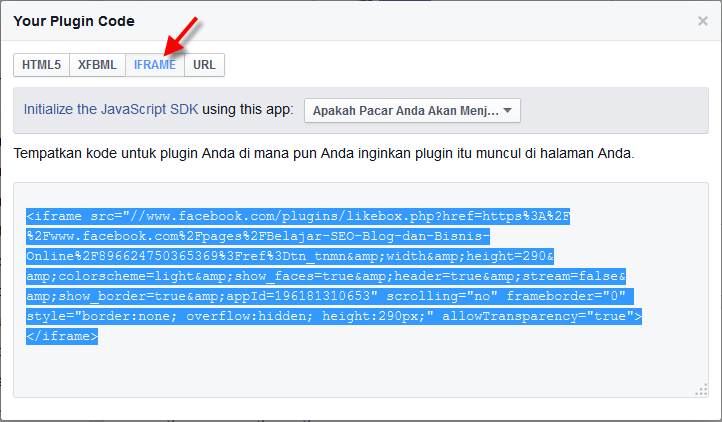
Jika sudah tekan tombol “Get Code” untuk menerima arahan like box facebook, anda akan mendapatkan tampilan seperti terlihat pada gambar dibawah ini:
Pilih Tab IFrame, mirip yang diperlihatkan pada gambar diatas, lalu copy kode yang muncul. Kembali ke aba-aba widget, silahkan modifikasi aba-aba widget di atas ganti goresan pena warna ungu: -LETAKAN KODE LIKE BOX FACEBOOK ANDA DISINI– dengan instruksi like box facebook yang sudah anda copy sebelumnya.
CARA MEMASANG LIKE BOX FACEBOOK PADA BLOG
Jika anda sudah melengkapi instruksi widget diatas dengan arahan like box facebook halaman anda, kini kita pasang aba-aba tersebut pada blog anda, silahkan ikuti langkah-langkah dibawah ini:
#1. Masuk ke akun blogspot Anda
#2. Pada bilah hidangan sisi kiri, silahkan pilih sajian Tata Letak.
#3. Silahkan klik Tambah Gadget, pilih saja tambahkan gadget untuk area di sidebar
#4. Pilih gadet HTML/JavaScript, kemudian kopikan kode widget yang sudah anda lengkapi dengan arahan like box facebook pada kotak isian yang tersedia, lalu pilih simpan.
Sampai tahap diatas seharusnya anda sudah berhasil memasang instruksi widget like box facebook pada blog anda, untuk melihat risikonya silahkan anda masuk ke halaman blog anda, kotak like box facebook akan muncul dalam waktu 20 detik sesudah halaman akhir di load, kotak keluar slide di sudut kanan bawah.
DEMO:
Demo seperti terlihat pada halaman blog sturktur aba-aba ini.
MODIFIKASI ULANG WIDGET KOTAK LIKE BOX FACEBOOK ANDA
Mengatur waktu kemunculan
Untuk mengatur waktu muncul silahkan anda ganti angaka 20000 yang berwarna biru dengan waktu yang anda inignkan, 20000 berarti kotak like box tersebut gres akan keluar 20 detik setelah halaman blog tersebut final diload, silahkan atur sesuai dengan yang anda kehendaki.
Agar Kotak Like box muncul di sudut kiri bawah
Untuk membuat kotak like box facebox tersebut muncul dari sebelah kiri bawah layar, slide dari bawah ke atas silahkan anda ganti aba-aba merah right:10px; menjadi left:10px;
Agar Kotak Muncul di layar sudut Kanan Atas
Untuk membuat kotak like box facebook muncul melayang di sudut kanan atas, slide dari atas ke bawah, silahkan ganti aba-aba warna merah yang bertuliskan bottom:-1000px; dengan kode top:-1000px; lalu ganti juga kode dengan warna biru bertuliskan bottom:”10px” dengan aba-aba top:“15px”
Agar Kotak muncul di layar sudut kiri atas
Untuk membuat kotak like box facebook, melayang dan muncul di sudut kiri atas, slide dari atas ke bawah, silahkan ganti instruksi merah yang bertuliskan right:10px, menjadi arahan left:10px; kemudian ganti juga isyarat bottom:-1000px menjadi isyarat top:-1000px; kemudian ganti juga kode dengan warna biru bertuliskan bottom:”10px” dengan aba-aba top:“15px”
Demikian artikel sederhana mengenai Membuat Widget Like Box Facebook melayang ala strukturkode, selamat mencoba dan biar bermanfaat.