Petik.net - Agar anda selalu dapat memonitor kesehatan dan performa blog anda, maka blog harus diintegrasikan dengan google webmaster tool. Google webmaster tool ialah tool wajib untuk seorang blogger, tool ini dapat melakukan rekam jejak interaksi robot mesin pencari terhadap halaman situs / blog anda. sehingga anda mampu memantau performa blog anda di mata mesin pencari.
Ketika anda melihat ada permasalahan yang diinformasikan oleh google webmaster tool maka anda bisa segera mengakntisifasinya untuk memperbaiki permasalahan tersebut, dengan demikian blog anda akan selalu mempunyai performa yang baik di mata mesin pencari.
Sebenarnya ada aneka macam persoalan yang sering kita temukan di laporan google webmaster tool, selain dilema server error 503 dan page not found 404, problem lainnya yang sering sekali dialami oleh blogger yakni adanya sumber daya yang diblokir (blocked resource). Informasi masalah ini mampu anda cek di halaman google webmaster tool di sajian google index / index google > block resource /sumber daya yang diblokir.
Jika setelah di cek anda menemukan ada sumber daya yang diblokir berarti situs anda kurang sehat dan anda harus segera memperbaikinya, karena menurut google jikalau dibiarkan mampu menjadikan pengindekan google menjadi kurang optimal, kemungkinan besar bisa besar lengan berkuasa pada hasil pencarian mesin pencari.
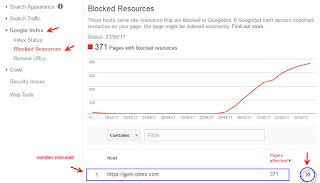
Tampilan gambar laporan di webmaster tool jikalau pada blog anda ada sumber daya yang diblokir akan terlihat seperti gambar di bawah ini:
Sumber daya yang diblokir penyebabnya yaitu sebab di dalam template blog anda atau pun didalam artikel yang anda buat memasang sumber daya (gambar, css dan javascript) yang pribadi diambil atau di link kan dari alamat url situs luar, sementara di situs yang dirujuk mengaktifkan mode block di robot.txt untuk sumber daya tersebut.
Cara Mengatasi Sumber daya yang diblokir (Blocked resources) yang muncul di google webmaster tool
Untuk memperbaiki sumber daya yang diblokir anda harus mengetahui terlebih dahulu biang masalahnya, jikalau biang masalahnya sudah ditemukan maka anda akan lebih gampang untuk memperbaikinya.
Langkah 1: Temukan penyebab duduk perkara
Untuk menemukan biang masalahnya, silahkan anda masuk ke halaman akun google webmaster tool, di bilah menu sisi kiri pilih menu google index > blocked resource, akan mirip gambar di bawah ini:
Di bab bawah anda akan melihat daftar url sumber dilema yang menjadikan sumber daya pada blog anda diblokir, klik saja pada ikon arah panah ganda di sebelah kananya, mirip yang dilingkari pada gambar di atas.
Penyebab sumber daya yang di blokir biasanya sebagai berikut:
- URL: sumber css
- URL sumber gambar yang ditampilkan di halaman blog
- URL sumber javascript
Jika url penyebab duduk perkara sudah ditemukan, silahkan ingat-ingat dimana anda memasang url tersebut, atau bisa anda cari di aba-aba template blog anda.
Untuk masalah aku di atas, ternyata yang menjadikan blockir sumber daya ada pada url javascript yang aku pasang, kebetulan javascript di halaman blog saya yaitu javascript yang aku gunakan untuk memasang iklan dari salah satu media periklanan luar.
Langkah #2 : Perbaiki sumber persoalan
Jika anda sudah mengetahui sumber daya penyebab duduk perkara, maka silahkan perbaiki penyebab duduk perkara yang ditemukan dengan cara sebagai berikut:
a. Jika yang menjadi biang problem ialah URL javascript, maka anda harus segera menggantinya dengan url lainnya yang tidak memasang block pada robot txt, atau jika java script tersebut tidak mempengaruhi tampilan blog anda, seperti javascript aba-aba iklan maka anda terpaksa harus menghaspusnya.
Sebenarnya kalau mau, anda mampu menghubungi pemilik situs dimana sumber daya javascript tersebut diambil untuk tidak memasang block, namun jikalau menurut anda merepotkan anda hapus saja.
b. Jika Penyebab persoalan yaitu url gambar, maka anda sebaiknya menggantinya, untuk blogspot, pastikan url gambar yang diambil bersumber dari google, maksudnya setiap gambar yang anda pasang di halaman blog anda lebih baik anda upload sendiri dan libatkan url nya di dalam postingan. Karena gambar yang diambil eksklusif merujuk pada url situs luar resikonya mampu diblock yang pada kesannya menciptakan situs tidak sehat.
c. Jika penyebab dilema yaitu sumber daya css, maka anda perbaiki url css tersebut, memang terkadang sumber css kita ambil dengan merujuk pada situs luar, anda harus pastikan bahwa url yang dirujuk oleh css tersebut tidak melakukan block, jikalau diketahui ternyata blockir sumber daya dari url css, sebaiknya anda ganti.
Langkah #3 : Lakukan Fetch as google
Setelah anda memperbaiki penyebab dilema, maka langkah selanjutnya yakni anda harus melakukan fetch as google dengan benar, yakni untuk url artikel postingan yang terdeteksi sumber dayanya diblokir, fetch as google / ambil sebagai google dilakukan agar google melaksanakan indek ulang terhadap artikel blog yang bersangkutan.
Google akan melaksanakan index dengan baik kalau pada halaman artikel yang bersangkutan tidak ditemukan sumber daya yang diblokir, index google untuk artikel yang bersangkutan akan semakin baik. Semakin baik index google, maka performa blog pun akan semakin baik, terutama di mata mesin pencari.
Kesehatan situs sebaiknya jangan diabaikan, alasannya adalah situs yang sehat akan lebih disukai google dan trafik blog pun akan semakin baik.
demikian artikel sederhana megenai bagaimana cara mengatasi dilema sumber daya yang diblokir di google webmaste rool, semoga bermanfaat.