Petik.net - Bahasa pemrograman yang paling berperan sekali dalam mendesain serta mengatur tata letak halaman website, blog atau situs yakni CSS (Cascade style sheet) yang dikolaborasikan dengan HTML, Kode HTML berfungsi sebagai cover yang membentuk krangka halaman situs, sedangkan instruksi CSS berfungsi untuk mengatur tata letak dan mendesain halaman situs, dengan cara memanipulasi tag-tag HTML yang dipakai sehingga sesuai dengan tata letak dan desain yang diinginkan baik itu warna maupun desain bentuknya.
Ketika berinteraksi dengan kode CSS dan HTML mau tidak mau kita akan sering sekali berinteraksi dengan warna, untuk menawarkan pewarnaan di dalam isyarat CSS maupun HTML bisa menggunakan nama dalam bahasa inggris (mirip: red, green, blue, ciyan dll), atau bisa juga memakai 3 atau 6 digit hexa decimal yang didahului uleh tanda # (seperti: #fff, #bebebe, dll), jikalau menggunakan bahasa inggris maka warna yang didapat hanya warna-warna dasar, sedangkan bila menggunakan aba-aba hexadecimal maka warna apapun bisa kita peroleh.
Sepertinya untuk menggunakan warna dasar sangat mudah sekali tinggal menentukan warna dasar yang ingin kita gunakan namun dalam bahasa inggris, namun untuk warna-warna tertentu yang tercipta dari kombinasi beberapa warna harus memakai instruksi hexadecimal biar warna yang didapat ialah warna yang sempurna sesuai dengan yang diinginkan.
Trik Mendapatkan Kode Warna HTML dan CSS dengan tepat
Warna-warna yang tersedia pada teknologi komputer saat ini memang sangat banyak sekali dan tidak mampu kita hapal satu persatu, semakin canggih grafik komputer maka kombinasi warna pun akan semakin beragam bahkan bisa berjumlah ratusan juta warna yang tidak mungkin mampu dihapal, ketika mendesain halaman situs, kadang kita memerlukan beberapa pewarnaan yang harus sesuai dengan warna yang diinginkan, ada banyak cara untuk menerima warna yang sesuai dengan impian, diantaranya yaitu sebagai berikut:
1. Menggunakan Tool Inspeksi Elemen Browser Mozila Firefox
Browser mozila dari tahun ke tahun memang dibentuk semakin canggih apalagi saat ini sudah dilengkapi dengan tool untuk menerima warna yang diinginkan dari sebuah halaman situs tertentu, tujuannya tentu saja untuk mempermudah developer web agar lebih mudah melakukan tes dan ujicoba warna untuk halaman web yang sedang dibuatnya, tool tersebut mampu kita gunakan untuk memilih juga untuk mendapatkan warna yang diinginkan, namun untuk menggunaan tool ini anda harus mempunyai sample tampilan halaman situs yang ingin anda dapatkan aba-aba pewarnaan dari halaman situs tersebut, langkah-langkahnya ialah sebagai berikut:
a. Silahkan buka halaman situs yang menurut anda desain warnanya elok dan ingin anda contoh, misal saya akan mendapatkan arahan warna yang saya gunakan di situs . maka pertama saya akan buka situs tersebut
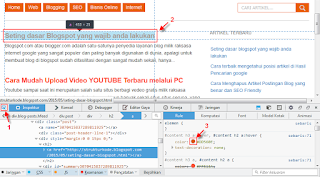
b. Jika halaman situs sudah terbuka dengan sempurna, klik kanan pada halaman situs tersebut, lalu pilih hidangan “Inspek Elemen“, Anda akan melihat tampilan browser mirip gambar dibawah ini:
c. Cara Menggunakannya, silahkan anda klik pada tombol yang aku sudah tandai dengan no 1, seperti gambar diatas.
d. Kemudian klik pada elemen halaman situs yang ingin anda dapatkan isyarat warnanya, lihat gambar yang ditandai dengan no 2 diatas, aku ingin menerima warna pada tulisan “Seting dasar Blogspot yang wajib anda lakukan” maka akan aku sorot goresan pena tersebut. instruksi perintah CSS dari elemen yang dipilih akan ditampilkan di sudut kanan bawah yang saya tandai dengan no 3, lihat gambar diatas.
d. Pada kotak kanan bawah, yang menampilkan isyarat css dari elemen yang dipilih, anda cari dan scroll ke bawah, untuk menemukan tanda lingkaran warna seperti pada gambar diatas yang ditandai dengan no 3.
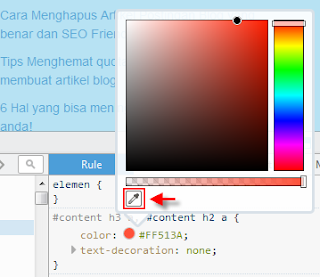
e. Jika warna yang anda inginkan persis seperti itu anda tinggal kopi paste isyarat warna tersebut dan anda gunakan di template blog anda, namun jika anda menginginkan warna kobinasinya atau warna yang lain, silahkan anda klik pada gambar bulat warna tersebut, seperti no 3 gambar diatas, silahkan anda klik pada bulat warna tersebut, maka akan ditampilkan panel pilihan warna seperti gambar berikut:
f.untuk mendapatkan warna yang diinginkan anda tinggal klik pada panel warna yang tersedia, arahan warna akan ditampilkan di samping lingkaran warna yang siap anda kopi paste, namun kalau anda menginginkan warna lainnya yang tersedia dihalaman situs yang ingin anda contoh tersebut, silahkan anda gunakan pipet warna, klik pada tombol pipet seperti terlihat pada gambar diatas yang ditunjukan oleh arah panah merah, kalau berhasil maka akan ditampilkan tool seperti beling pembesar untuk menentukan warna, silahkan anda sorot elemen di halaman situs yang bersangkutan yang ingin anda peroleh aba-aba warnanya.
2. Menggunakan Tool Software Photoshop
Alternatif kedua untuk menerima arahan warna css dan html ialah dengan memakai tool yang terdapat didalam software photoshop, cara ini menurut saya yakni cara yang paling efektif untuk mendapatkan arahan warna hexadecimal html dan css dengan sempurna, namun tentu saja software photosp harus sudah terinstal di komputer anda, kalau anda sudah menginstal photoshop dikomputer anda, langkah-langkah mendapatkan kode warna hexadecimal di photoshop adalah sebagai berikut:
a. Buka acara photoshop anda
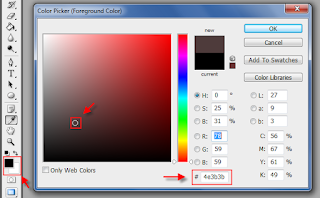
b. Pada tool disebelah kiri, Klik tombol “set foreground color“, maka akan ditampilkan panel warna seperti terlihat pada gambar dibawah ini:
c. Untuk menerima warna anda tingga klik pada panel warna yang tersedia, instruksi warna dari warna yang anda pilih akan ditampilkan dan bisa anda kopi, jangan lupa awali aba-aba tersebut dengan tanda # saat hendak digunakan.
Demikian artikel sederhana ihwal Trik Mendapatkan Kode Warna HTML dan CSS dengan tepat, semoga bermanfaat.