Petik.net - Salah satu trik untuk meningkatkan pendapatan dollar dari google adsense ialah dengan cara meletakan kode unit iklan adsense di lokasi-lokasi strategis pada blog baik blog berflatform blogspot, wordpress dll.
Lokasi-lokasi terbaik untuk memasang unit iklan adsense dikenal juga dengan sebutan heatmap, yaitu lokasi-lokasi pada halaman blog yang di sinyalir banyak mendapatkan perhatian pengunjung, tujuannya ialah semoga setiap iklan adsense yang kita pasang berpeluang untuk mendapatkan banyak klik dari pengunjung blog.
Lokasi-lokasi yang sudah terbukti dapat meningkatkan klick terhadap iklan adsense yang sudah banyak dibuktikan oleh para publisher adsense diantaranya ialah:
a. lokasi di atas artikel postingan sesudah judul postingan.
b. Di tengah-tengah artikel postingan.
c. lokasi di bawah artikel postingan tepat setelah postingan berakhir
d. Di sidebar
Untuk memasang atau meletakan iklan adsense di lokasi-lokasi tertentu pada blog memang tidaklah terlalu sulit, kalau anda tau caranya, namun untuk dikala ini, saat anda menetapkan untuk memasang iklan adsense pada halaman blogspot anda, anda harus mampu memastikan bahwa iklan adsense yang anda pasang dapat bekerja dengan baik, baik itu dikala blog diakses melalui komputer PC maupun ketika blog diakses melalui perangkat mobile mirip hp tablet dan perangkat mobile lainnya yang notabene memiliki lebar layar yang terbatas dan sempit.
ALASAN HARUS MEMASANG IKLAN ADSENSE VERSI MOBILE
Perkembangan dunia teknolgi terutama teknolgi perangkat mobile ternyata bisa merubah gaya hidup pengguna saat mereka mengakses internet, bahkan ketika ini dominasi pengguna perangkat mobile hampir mengalahkan pengguna perangkat PC.
Sebagai publisher google adsense tentu saja kesempatan tersebut harus bisa kita manfaatkan sebaik-baiknya, terutama untuk meningkatkan pendapatan google adsense menjadi lebih baik, salah satu caranya adalah mengupayakan supaya iklan google adsense bisa bekerja dengan baik dan iklan adsense mampu muncul di lokasi yang diinginkan, terutama dikala blog diakses melalui perangkat mobile.
Jika kesempatan tersebut kita abaikan, penelitian membuktikan anda akan kehilangan pendapatan adsense anda sebesar 40%-50%, sungguh sangat disayangkan bukan!, oleh karena itu iklan adsense for mobile harus benar-benar kita perhatikan.
Pada artikel kali ini aku akan coba bahas secara lengkap mengenai cara memasang instruksi unit iklan adsense pada blog berflatform blogspot untuk tampilan versi mobile, sehingga iklan bisa muncul dengan baik di lokasi-lokasi yang diinginkan saat blog diakses melalui perangkat mobile (HP, tablet, dan perangkat mobile lainnya.
Baca Juga: Cara memasang iklan adsense pada blog untuk komputer PC
CARA MENAMPILKAN IKLAN ADSENSE DI PERANGKAT MOBILE (HP, TABLET Dll)
Sebenarnya untuk meletakan iklan adsense biar tampil di perangkat mobile, aneka macam cara yang mampu kita tempuh, ada yang tanpa koding (otomatis) dan ada yang dengan koding (secara manual), ada yang memakai template responsive langsung, ada juga yang tanpa template responsive, anda bisa menentukan salah satu dari kedua cara diatas, tentunya dengan kelebihan dan kekurangan masing-masing, sebagai berikut:
#A. UNTUK TEMPLATE BLOG RESPONSIVE
Salah satu cara terbaik memasang iklan adsense biar mampu muncul sesuai dengan lokasi yang diinginkan di tampilan blog versi mobile, anda harus memakai template blog responsive, template blog responsive akan menciptakan tampilan blog bisa menyesuaikan dengan besar kecilnya layar perangkat mobile yang dipakai, dan lebih mudah untuk memasang iklan adsense sesuai dengan lokasi yang diinginkan.
Syarat Yang harus Diperhatikan:
Adapaun syarat utama yang harus diperhatikan untuk memasang kode unit iklan adsense supaya bisa tampil pada tampilan blog versi mobile pada lokasi-lokasi yang diinginkan yakni sebagai berikut:
#1. Gunakan template blog responsive
Silahkan gunakan template responsive untuk blog anda, aneka macam template blog responsive yang mampu anda pilih dan download, atau anda juga bisa menyajikan sendiri template blog responsive untuk blog anda, dengan template blog responsive maka halaman blog akan bisa menyesuaikan tanpa scroll horizontal dengan lebar layar perangkat mobile yang digunakan.
#2. Aktifkan Template Responsive pada blog anda dengan menentukan CUSTOM.
Langkah kedua silahkan anda aktifkan template responsive untuk blog anda, supaya ketika blog diakses menggunakan perangkat mobile tampilan blog mampu menyesuaikan dengan ukuran layar perangkat mobile tersebut, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke akun blogspot anda, lalu pilih salah satu blog anda.
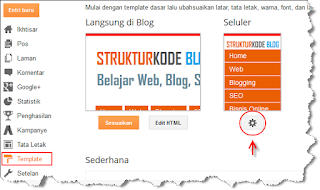
b. Pada bilah menu sebelah kiri, pilih sajian Template, kemudian klik pengaturan untuk seluler
c. Kemudian pada pengaturan pilih “Ya Tampilkan template seluler di perangkat seluler“, lalu pilih template :”Khusus” atau “Custom”, jika anda memilih cara ini maka perintah arahan template blogspot untuk mengatur hal-hal yang berkaitan dengan template seluler akan ikut diaktifkan.
Di tahap ini sesungguhnya ada yang menganjurkan untuk memilih “Tidak Tampilkan template seluler di perangkat seluler“, bila anda menentukan cara ini, maka perintah isyarat template khusus untuk pengaturan versi mobile menjadi tidak aktif.
Setelah syarat diatas anda lakukan, langkah berikutnya ialah memasang iklan adsense pada blog anda agar bisa muncul pada tampilan versi mobile.
#1. Cara Memasang Iklan Adsense versi mobile supaya tampil di atas artikel postingan dibawah judul
Untuk memasang iklan adsense biar muncul di tampilan blog versi mobile atau seluler tepat di atas artikel postingan di bawah judul artikel
Langkah-langkahnya yakni sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse arahan unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih sajian template lalu tekan tombol Edit HTML
e. Pada aba-aba temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan kemudahan pencarian, kemudian cari kode
f. Silahkan letakan isyarat dibawah ini sempurna di atas arahan
–KODE IKLAN ADSENSE HASIL PARSE–
CATATAN:
Jika Anda menghendaki tampilan iklan adsense untuk versi mobile dan versi PC ingin kelihatan berbeda satu sama lain, anda mampu memakai isyarat di bawah ini:
Ingat arahan diatas dengan menggunakan control flow (
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat akibatnya anda mampu mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal mirip pola berikut:
nama_blog_anda.blogspot.com/2015/02/pola-adsense-for-kendaraan beroda empat.html?m=1
Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca: Cara memasang iklan adsense di atas samping artikel postingan
#2. Cara Memasang Iklan Adsense versi mobile agar tampil di bawah sesudah artikel postingan
Untuk memasang iklan adsense versi mobile atau seluler semoga muncul sempurna dibawah artikel postingan sesudah artikel postingan berakhir
Langkah-langkahnya yakni sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi instruksi unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah sajian sisi kiri, pilih sajian template lalu tekan tombol Edit HTML
e. Pada arahan temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan akomodasi pencarian, kemudian cari instruksi
f. Silahkan letakan arahan dibawah ini tepat dibawah aba-aba
–KODE IKLAN ADSENSE HASIL PARSE–
CATATAN:
Jika Anda menghendaki tampilan iklan adsense untuk versi mobile dan versi PC ingin menggunakan format berbeda satu sama lain, anda bisa memakai arahan di bawah ini:
Ingat aba-aba diatas dengan memakai control flow (
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat hasilnya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal mirip teladan berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-kendaraan beroda empat.html?m=1
Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca: Cara memasang iklan adsense di bawah artikel postingan
#3. Cara Memasang Iklan Adsense versi mobile supaya tampil di Tengah artikel postingan
Untuk memasang iklan adsense versi mobile semoga muncul di tengah-tengah artikel postingan,
Langkah-langkahnya yakni sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse isyarat unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, lalu pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih sajian template lalu tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan kemudahan pencarian, kemudian cari arahan
f. Silahkan kode
–Letakan aba-aba unit adsense hasil parse disini–
CATATAN:
Jika Anda menghendaki tampilan iklan adsense ditengah artikel postingan untuk versi mobile dan versi PC ingin kelihatan tampil berbeda satu sama lain, anda bisa memakai aba-aba di bawah ini:
Untuk Kode unit iklan versi mobile sebaiknya anda pilih iklan responsive, aba-aba diatas akan menciptakan iklan mampu kita pasang dengan format berbeda ketika diakses melalui versi mobile dan PC.
Ingat kode diatas dengan menggunakan control flow (
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat kesannya anda mampu mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal mirip contoh berikut:
nama_blog_anda.blogspot.com/2015/02/acuan-adsense-for-mobil.html?m=1
Baca Juga: Cara Memasang iklan adsense di tengah artikel postingan untuk PC
#B. UNTUK BLOG DENGAN TEMPLATE NON RESPONSIVE
Jika kebetulan anda sudah terlanjur memakai template blog responsive silahkan gunakan cara ini semoga iklan muncul ketika diakses memakai perangkat mobile, namun Jika anda memakai cara ini kelemahannya yaitu iklan adsense hanya muncul pada lokasi-lokasi tertentu saja dan untuk beberapa template, iklan adsense tidak mampu kita ubah, bahkan iklan adsense tidak muncul, namun anda bisa mencobanya pada blog anda,
Adapun langkah-langkah untuk meletakan iklan adsense pada blog dengan template non responsive supaya iklan adsense muncul di tampilan versi mobile yakni sebagai berikut:
Langkah #1:
Aktifkan template seluler pada blogspot anda
Untuk mengaktifkan template blog versi seluler di blogspot langkah-langkahnya ialah sebagai berikut:
a. Masuk ke akun blogspot anda, pilih dan klik satu blog adsense anda
b. Dibilah sajian sisi kiri, pilih menu Template, kemudian klik pengaturan untuk seluler, seperti terlihat pada gambar dibawah ini:
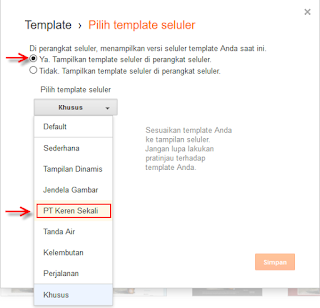
c. Pada dialog pengaturan seluler, silahkan anda pilih salah satu template versi mobile bawaan blogspot, sebagai pola kita pilih “PT. Keren Sekali” terlihat mirip gambar dibawah ini:
d. Silahkan pilih “Ya Tampilkan template seluler di perangkat seluler“, kemudian pilih salah satu pilihan template seluler, kalau sudah tekan tombol Simpan.
Langkah #2:
Aktifkan iklan adsense pada template seluler anda
Langakah kedua setelah anda mengaktifkan tampilan blog untuk versi seluler yakni, mengaktifkan iklan adsense anda biar bisa muncul di template seluler yang anda pilih, langkah-langkahnya adalah sebagai berikut:
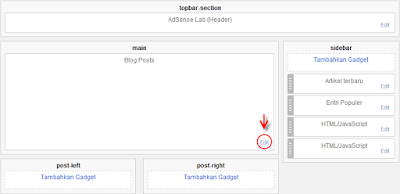
a. Pada blog anda, pilih sajian Tata Letak, pada tata letak area posting tekan tombol edit, seperti terlihat pada gambar dibawah ini:
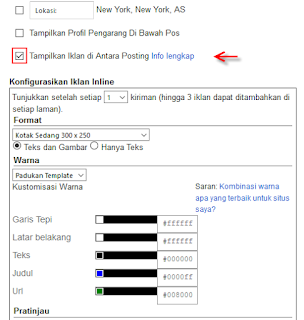
b. Pada pengaturan blog post, silahkan scroll kebawah kemudian cari dan centang pilihan “Tampilkan iklan diantara posting”, seperti terlihat pada gambar dibawah ini:
c. Silahkan lakukan pengaturan, pilih format iklan adsense yang anda buat, silahkan atur sesuai dengan pengaturan yang anda inginkan, jikalau sudah scroll ke bawah kemudian tekan tombol Simpan.
Catatan:
Dengan cara di atas iklan adsense pada umunya hanya akan muncul di bagian paling atas dan paling bawah setiap halaman blog anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog non responsive yang anda miliki, untuk membuktikannya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal mirip acuan berikut:
nama_blog_anda.blogspot.com/2015/02/teladan-adsense-for-kendaraan beroda empat.html?m=1
Demikian artikel lengkap ihwal Trik cara Memasang Adsense Versi Mobile di 3 Lokasi yang diinginkan, sehingga diperlukan mampu meningkatkan jumlah klik dan meningkatkan penghasilan google adsense anda, biar bermanfaat.