Anda niscaya akan merasa sedikit kesulitan dikala anda ingin menciptakan artikel postingan yang di dalamnya ingin menyajikan data dalam bentuk table, sama halnya seperti yang aku alami ketika pertama kali mengenal dunia blog.
Pada dasarnya beberapa flatform blog, mirip wordpress, tumblr, blogspot dan flatrofm blog lainnya memang sudah mempunyai kemudahan yang sangat cukup memadai untuk menciptakan artikel postingan, baik artikel dalam bentuk text atau goresan pena, video, gambar maupun kolaborasi diantara ketiganya, namun salah satu fasilitas yang tidak disajikan secara default atau bawaan yakni tool untuk menciptakan table, ya mungkin saja pengembang flatform menganggap table akan jarang sekali digunkaan, sehingga fasilitasnya tidak disediakan.
Khususnya di editor blog berflatform blogspot, coba saja anda lihat, tidak ada tool yang mampu digunakan untuk membuat table secara mudah, sehingga kalau anda pemula anda pasti akan kesulitan dikala ingin menyisipkan table di dalam artikel postingan yang anda buat.
Petik.net -
Tapi meskipun tidak ada toolnya atau fasilitasnya, bahwasanya table masih mampu kita buat namun harus mengandalkan cara manual
menggunakan isyarat HTML, masalahnya yakni tidak semua blogger mengerti HTML sehingga untuk pemula yang gres pertama kali mengenal dunia blog dan untuk blogger-blogger yang memang belum pernah memiliki pengalaman dalam membuat table, kemungkinan besar akan menemukan banyak kesulitan.
Di blog dengan flatform wordpress.org yang dihosting secara langsung untuk menciptakan table kita mungkin mampu memakai dukungan plugin, namun untuk blog berflatform blogspot, cara yang harus kita tempuh tetap harus cara manual.
Untuk anda yang kebetulan memiliki blog berflatform blogspot, untuk membuat table di artikel postingan blog, ada 2 cara yang mampu anda tempuh, yakni mengetik arahan HTML sendiri untuk menciptakan table secara manual, atau menggunakan perlindungan pihak ke 3 yang secara otomatis mampu menggenerate isyarat HTML untuk menciptakan table sesuai dengan yang anda inginkan. Cara yang paling mudah dan simpel tentu saja dengan menggunakan perlindungan pihak ke3 yang akan aku jelaskan di artikel kali ini.
Trik Praktis Membuat Table pada Postingan Blog
Trik gampang untuk menciptakan table di artikel postingan blogspot yaitu menggunakan dukungan pihak ke 3. Disini saya akan jelaskan bagaimana cara menciptakan table untuk artikel blogspot memakai kerja sama antara microsoft excel (ms excel) dan menggunakan dukungan tool pihak ke 3.
Secara detail langkah-langkahnya adalah sebagai berikut:
1. Buka aplikasi microsoft excel pada komputer anda. lalu buatlah table sesuai dengan apa yang anda inginkan, tidak usah di format berlebihan, cukup table biasa saja tanpa warna. sebagai contoh seperti gambar di bawah ini:
2. Seleksi table yang sudah anda buat di ms excel tersebut, seperti pada gambar di atas, lalu tekan CTRL+C atau klik kanan dan pilih menu Copy.
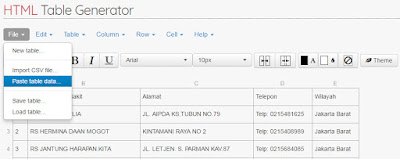
3. Buka tool online
table Generator untuk mengkonversi data table dari ms excel ke kode HTML, kemudian pada halaman table generator pilih menu File > Paste table data…. , mirip terlihat pada gambar di bawah ini:
4. Pada kotak isian yang muncul, silahkan anda paste data yang telah anda copy dari ms excel sebelumnya. mirip terlihat pada gambar di bawah ini:
Lalu tekan tombol Load. tunggu..hingga tampilan table muncul, anda mampu mewarnai dan memformat table sesuai dengan yang anda inginkan.
5. Setelah hasil tampilan table muncul, scroll ke bawah, lalu tekan tombol Copy to clipboard, untuk mengkopi kode HTML dari table yang sudah di generate.
6. Kembali ke editor postingan blog anda, pilih mode HTML, lalu paste disana.
Di bawah ini yakni contoh (demo) format table yang sudah saya buat:
| No |
Nama Rumah Sakit |
Alamat |
Telepon |
| 1 |
RS BHAKTI MULIA |
JL. AIPDA KS.TUBUN NO.79 |
Telp: 0215481625 |
| 2 |
RS HERMINA DAAN MOGOT |
KINTAMANI RAYA NO 2 |
Telp: 0215408989 |
| 3 |
RS JANTUNG HARAPAN.KITA |
JL. LETJEN. S. PARMAN KAV.87 |
Telp: 0215684085 |
| 4 |
RS JIWA JAKARTA |
JL. PROF. LATUMETEN NO. 1 |
Telp: 0215682841 |
| 5 |
RS KANKER DHARMAIS |
LETJEN S PARMAN KAV.84-86 |
Telp: 0215681570 |
| 6 |
RS PATRIA IKKT |
Cendrawasih No 1 Komp. Kemhan |
Telp: 0215308981 |
| 7 |
RS PELNI PETAMBURAN |
JL. AIPDA K.S. TUBUN NO. 92-94 |
Telp: 5306901 |
| 8 |
RS PURI INDAH (IGD) |
JL Puri Indah Raya No.Blok S2 |
Telp: 02125695222 |
| 9 |
RS ROYAL TARUMA (IGD) |
Jl. Daan Mogot No.34,Jakarta B |
Telp: 56958338 |
| 10 |
RS Siloam Kebon Jeruk (CoB) |
Perjuangan Raya Kav.8 |
Telp: 021-5300888 |
Bagaimana mudah bukan, ya….sangat gampang sekali, karena anda tidak perlu mengetikan sendiri aba-aba HTML untuk membuat table, cukup memakai derma tool pihak ke 3 yang mampu membantu anda menggenerate secara otomatis data table dari microsoft excel untuk anda. anda tinggal copy paste saja pada halaman editor blog anda. cara ini sangat mudah dan cepat bagi siapapun termasuk anda seorang pemula.
Oh ya ketika membuat table di halaman blog, pastikan bahwa table tersebut responsive, artinya jika halaman artikel tersebut diakses menggunakan perangkat mobile, lebar table harus mampu menyesuaikan dengan lebar perangkat yang mengaksesnya, sehingga pengguna tidak perlu geser ke kiri dan ke kanan, anda mampu melibatkan isyarat CSS untuk memodifikasi tampilan table tersebut biar responsive dan mobile friendly.
Itulah artikel perihal trik gampang menciptakan table di artikel postingan blog, oh ya cara di atas mampu anda gunakan untuk semua flatform blogspot, tapi harus anda kopi di mode HTML, baik blog berflatform blogspot, wordpress, tumblr, mywapblog dan flatform blog lainnya. semoga bermanfaat, selamat mencoba.