Petik.net - Sebuah halaman web baik itu blog maupun website dikala anda saluran sehingga tampil di halaman browser yang anda gunakan (mirip: mozila firefox, google chrome, internet explorer dll) pada umumnya tersusun dari adonan beberapa script client web, script tersebut mampu difahami dan diterjemahkan oleh browser menjadi tampilan halaman situs, script-script tersebut yakni script HTML, script CSS (Cascade style sheet) dan Javascript, script-script tersebut bahu-membahu saling berkolaborasi satu sama lain yang sengaja diprogram sedemikian rupa sehingga menampilkan halaman situs sesuai dengan yang diinginkan oleh si empunya situs atau blog tersebut.
Sebenarnya dikala anda membuat atau berbagi sebuah halaman blog atau website profesional mirip blog, pada umumnya ada dua kategori script yang dilibatkan, script client dan script server, script client yakni HTML, CSS dan javascript sedangkan script server misalnya bahasa khusus widget blog (mirip layaknya aba-aba khusus yang sering kita gunakan di blogspot, ), script PHP seperti yang biasa digunakan di template wordpress, script ASP, JSP dll.
Perbedaan kedua script tersebut terletak pada lokasi pemrosesnya, script client hanya diproses dan diterjemahkan oleh browser, sedangkan script server diproses dan diterjemahkan oleh mesin server yang merupakan sebuah mesin komputer di mana script halaman website atau blog diletakan, kalau server membaca script server, maka server akan menterjemahkannya kedalam script HTML, jikalau server membaca script client (HTML CSS Javascript) maka server akan membacanya namun tidak akan memprosesnya, scripthasil pemrosesan dari script server karenanya akan dikirm ke computer client melalui browser dalam bentyk script client dan script tersebut diterjemahkan oleh browser yang mengaksesnya sehingga menghasilkan tampilan halaman website.
Artikel terkait: Bahasa pemrograman yang harus dikuasai untuk membuat aplikasi web
Mengenal Script yang menyusun tampilan halaman blog
Di artikel kali ini saya akan jelaskan bagaimana teknik dasar cara memodifikasi desain tampilan blog, namun sebelum saya uraikan panjang lebar anda harus tau dulu fungsi dari script-script yang menyusun tampilan halaman blog, diantarnaya:
A. Script server
Script server pada umumnya akan diterjemahkan oleh mesin server menjadi script client, acuan dari script server beberapa diantaranya ialah sebagai berikut:
a. isyarat khusus widget blogspot, contohnya di blogspot (sebuah framework yang hanya mampu dimengerti oleh penterjemah mesin blogspot, instruksi ini akan diproses diserver oleh mesin blogspot dan diterjemahkan menjadi script html sebelum dikirim ke client)
b. PHP, teladan biasa digunakan di WordPress (wordpress memakai framework khusus dengan script PHP, dengan framework wordpress anda tidak perlu berbagi halaman web dari nol, alasannya library sudah disediakan oleh framework wordpress itu sendiri)
c. dll, tergantung template blog, bisa saja memakai bahasa pemrograman berbeda.
B. Script Client.
a. Script CSS
Script ini fungsinya yaitu untuk mengatur hal-hal yang berkaitan dengan tata letak dan memodifikasi desain tampilan halaman situs (pewarnaan, gambar dll), cara kerjanya bekerjsama memodifikasi tag html, baik melalui nama tag, id atau clsss tag html tertentu yang ingin di atur tata letaknya dan ingin dimodifikasi.
b. Javascript
Script ini fungsinya yaitu agar halaman blog terlihat lebih interaktif (dikala anda berikan agresi maka bereaksi), misal dikala diklik halaman scroll sendiri, dikala mouse diarahkan ke sebuah tombol, warna tombol berubah dll, cara kerjanya mirip dengan CSS adalah memodifikasi tag html, baik melalui nama tag, id atau classs tag html tertentu.
c. Script HTML
Script ini berfungsi sebagai pondasi atau cover yang menggabungkan seluruh script yang dipakai, terdiri dari arahan-kode berupa tag atau perintah khusus yang mampu dibaca oleh web browser, script html akan membungkus script css, javascript dan juga script server kalau ada, semuanya dibungkus oleh script HTML ini, sifatnya wajib, artinya setidaknya halaman situs yang memperhatikan struktur instruksi yang baik harus mengandung script HTML didalamnya.
Artikel terkait: Cara membuat struktur program HTML untuk pemula
Apa itu tag?
dikala anda memodifikasi template blog anda pasti akan menemukan isyarat-isyarat khusus yang diletakan diantara tanda kurung siku (< dan >), itu yakni tag.
Tag ialah aba-aba khusus yang pada umumnya dibungkus diatara aksara “<" dan "/>“, yang biasanya terdiri dari tag pembuka dan epilog, format tag yakni sebagai berikut:
<nama_tag atribut_1=’isi atribut 1′ atribut_2=’isi atribut2′ atribut_N=’isi atribut N’> isi nama_tag>
ada berbagai arahan tag html.
Contoh tag contohnya tag body
Tag mampu mempunyai lebih dari satu atribut dengan fungsi yang berbeda-beda, ada untuk mewarnai, menentukan lebar dll, tag satu dengan tag lainnya mempunyai atribut berbeda satu sama laim, namun ada atribut spesial yang bisa dimiliki oleh semua tag ialah Atribut ID dan CLASS, atribut itulah yang biasanya digunakan oleh script CSS dan juga Javascript untuk memodifikasi tag tersebut baik untuk mengatur tataletak tag tersebut maupun mendekorasi tag tersebut.
Cara Mendesain blog memakai CSS
Disini aku akan jelaskan bagaimana cara memodifikasi dan mendesain tampilan blog, saat berurusan dengan desain tampilan blog maka script yang dilibatkan adalah script HTML dan CSS saja. anda mampu juga melibatkan Javascript untuk menciptakan halaman situs lebih interaktif, namun di sini saya hanya akan lebih fokus ke HTML dan CSS saja, oh ya di sini saya tidak akan terlalu panjang lebar menjelaskan ihwal apa itu script HTML dan CSS, namun disini aku akan jelaskan prosedurnya saja, kalau anda mengerti anda bisa kembangkan dengan mudah dan lebih detail.
Bagaimana Script CSS Bekerja
Script CSS adalah script untuk mengatur tataletak dan mendekorasi halaman web, yang didekorasi oleh CSS yakni Tag-Tag HTML itu sendiri.
Lantas bagaimana cara kerja script css ini?
Cara kerja Script CSS begitu juga berlaku untuk javascript sangat sederhana, secript ini akan mngakses data yang terdapat didalam tag HTML kemudian memodifikasi Tag HTML melalui data yang terdapat pada tag tersebut:
a. Bisa melalui Nama tag.
b. bisa melalui Attribut Class yang dimiliki tag tersebut atau
c. mampu melalui Attribut ID yang dimiliki tag tersebut.
Kaprikornus saat anda ingin memodifikasi tag HTML dalam sebuah halaman situs, maka setidaknya anda harus tau terlebih dulu nama tag, atribut class atau atribut Id yang dimiliki oleh tag yang ingin anda modifikasi tersebut. jikalau anda sudah tau nama tag atau attribut ID atau attribut Class yang dimiliki oleh tag yang ingin dimodifikasi, maka anda mampu dengan gampang mendekorasi dan mengatur tataletak dari tag tersebut melalui 1 dari 3 cara diatas (bisa melalui nama tag-nya, attribut id, atau atribut class).
1. Jika tag didekorasi menggunakan nama tag maka format perintahnya ialah:
nama_tagperintah-perintah_css
bila tag tersebut didekorasi melalui nama tag, maka cukup menggunakan nama tag saja didepannya.2. Jika tag didekorasi melalui Atrribut class maka format perintahnya adalah:
.nama_attribut_classperintah-perintah_css
Jika tag tersebut didekorasi melalui attribut class, maka perintah css harus dimulah dengan “.” (baca titik) atau dot.3. Jika tag didekorasi melalui Atribut ID, maka format perintahnya yaitu:
#nama_attribut_idperintah-perintah_css
Inaget saat kita mendekorasi tag melalui atribut ID, maka perintah CSS untuk mendekrasi tag tersebut harus dimulai dengan tanda # (baca: pagar).
Sebagai pola:
Misalkan saja aku punya struktur html yang ingin dimodifikasi adalah sebagai berikut:
Teknik dasar memodifikasi tampilan blog
Struktur html diatas bila dibaca oleh browser maka kan menampikan tulisan besar tebal dengan ukuran H1:
Teknik dasar memodifikasi tampilan blog
Misalkan saja, aku ingin menunjukkan warna biru pada goresan pena tersebut dan tulisannya ingin dirubah menjadi besar semua, ingat urusan mendesain ialah keja script CSS, maka salah satu cara ialah dengan memakai instruksi CSS sebagai berikut:
a. jikalau menggunakan attribut class (lihat attribut class untuk h1 diatas yakni titleku [class=’titleku’]), mampu dilihat bahwa atribut class yang dimiliki oleh tag h1 diatas namanya yaitu titleku, maka untuk memodifikasi tulisan H1 tersebut kita mampu menggunakan nama class dari tag tersebut sebagai berikut:
.titlecolor : red; text-transform:uppercase
b. atau bisa juga memakai nama tagnya (h1) menjadi
h1color:red; text-transform:uppercase
atau mampu juga melalui attrbut ID nya lihat h1 memiliki id=’xxx’ jadi nama attribut id nya xxx
#xxxcolor:red; text-transform:uppercase
aba-aba css untuk memodifikasi halaman situs tersebut mampu disimpan diantara instruksi
pada struktur template blog anda
…
kode-css
…
Sebenarnya CSS yaitu script yang paling gampang jikalau dibandingkan dengan script atau bahasa pemrograman lainnya, biar anda mampu secara mudah mendekorasi halaman situs atau halaman blog anda, maka Anda harus mengusai CSS.
Ada banyak sekali teknik CSS untuk memodifikasi halaman situs, pola diatas yaitu acuan sederhana saja, yang jelas kalau anda sudah tau tekniknya kode CSS itu gampang sekali dipelajari dan asik dikala dipraktekan.
Sebagai recomendasi untuk belajar CSS anda bisa berguru di situs W3School.com/css tutorial sangat lengkap untuk anda sebagai pemula.
Juga anda mampu belajar tutorial HTML juga disana w3school.com/html
Silahkan anda pelajari di situs tersebut hingga anda paham.
Bagaimana cara Memodifikasi Blog Anda Sendiri
Setelah memahami bagaimana cara kerja script CSS memodifikasi tag html, ini bisa diterapkan untuk blog anda manakala anda mempunyai keinginan ingin memodifikasi tampilan halaman blog anda.
Caranya hampir sama kunci utamanya anda terlebih dahulu harus memahami instruksi-aba-aba CSS.
Mungkin anda akan sedikit gundah bagaimana cara memodifikasi tampilan blog anda, sementara kalo dilihat template blog itu mempunyai strukturkode yang begitu banyak, wah bisa pusinng dong!.
Mungkin bisa pusing bila anda tidak tau caranya.
Tutorial ini aku sajikan untuk blogger pemula yang kebetulan belum memahami bagaimana cara memodifikasi tampilan blog. saya akan kasih tau caranya.
Teknik Sederhana cara memodifikasi Tamplan Blog Anda?
Apapun bagian blog yang tampilannya mampu anda lihat, itu mampu anda modifikasi, misalkan hidangan, background, gambar, text, jenis tulisan, warna tulisan, tata letak dll, tapi anda harus tau nama tag atau atribut ID atau attribut class dari Tag yang ingin anda modifikasi.
langkah-langkah untuk memodifikasi halaman blog anda yakni sebagai berikut:
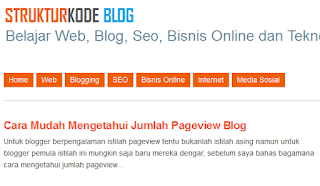
Silahkan anda buka Tampilan blog yang ingin anda modifikasi, misal untuk blog saya eksklusif:
Misal dari tampilan blog diatas saya akan memodifikasi warna background menunya yang awalnya berwarna orange saya akan modifikasi menjadi warna hitam.
Langkah-langkahnya adalah sebagai berikut:
a. Langkah pertama, kita harus cari tau tag apa yang digunakan oleh tampilan menu tersebut, kita mampu lihat juga attribut class atau attribut id yang digunakan oleh sajian tersebut kalau memang ada.
Untuk mencari tag yang dipakai oleh menu tersebut niscaya akan sulit kalau dilakukan secara manual, silahkan saja anda coba susukan aba-aba template blog anda pasti anda akan pusing melihat rangkaian isyarat template yang begitu banyak.
Cara termudah adalah dengan menggunakan sumbangan dari browser, browser dikala ini sudah menyediakan akomodasi yang mampu dipakai oleh pengembang. salah satunya ialah akomodasi inspect element,
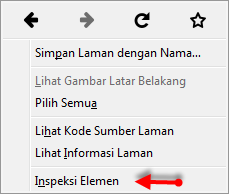
b. Klik kanan pada tampilan halaman yang ingin dimodifikasi, kemudian pilih sajian inspect elemet
sebagai contoh disini saya memakai browser mozila firefox. tampilannya seperi gambar dibawah ini:
Dengan memilih menu inspeksi elemen, fasilitas inspeksi elemen akan membantu anda untuk mempermudah menerima isu nama TAG yang digunakan eleh sebuah tampilan (misalkan hidangan, logo warna text dll) yang akan anda modifikasi dan juga script CSS yang sedang dipakai oleh tag tersebut.
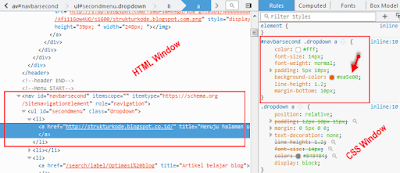
Akan muncul tampilan fasilitas inspeksi elemen seperti gambar dibawah ini:
Akan ada 3 bab dari akomodasi inspeksi elemen yang nanti dapat digunakan untuk memodifikasi tampilan desain blog anda:
1. Tool Inspektor (untuk memudahkan menemukan tag html yang anda ingin modifikasi)
2. Struktur HTML window, menampilkan isyarat html halaman situs.
3. CSS window, yang memberikan struktur script css yang menyusun tampilan tag yang dipilih.
Untuk memodifikasi tampilan, ada dua cara, menentukan tag di bab struktur html window, kemudian memodifikasi cssnya untuk melihat tapilan secara temporary. atau dengan memakai tunjangan tool inspektor.
Agar mudah menentukan tag yang sempurna sesuai dengan bab tampilan yang ingin kita modifikasi kita akan memakai Tool Inspektor,
Silahkan tekan tool Inspektor, kemudian arahkan pada bab tampilan blog anda yang ingin anda modifikasi.
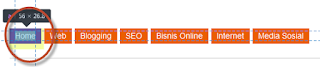
Sebagai teladan diatas, alasannya adalah saya akan merubah tampilan background hidangan maka saya akan mengarahkan tool inspektor tersebut ke hidangan pada tampilan blog saya kemudian saya klik sajian tersebut untuk melihat Tag html dan juga CSS yang menyusun tag tersebut. akan terlihat mirip gambar dibawah ini:
alasannya saya ingin merubah warna background menu blog aku, maka saya arahkan tool inspektor ke sajian Home blog saya, sajian tersebut akan terseleksi, dan terdapat gosip ukuran dari hidangan tersebut, silahkan anda klik jikalau seleksi sudah benar.
Anda akan melihat isu di bagian bagah fasilits inspek elemen mengenai TAG HTML untuk sajian tersebut dan juga CSS yang sedang dipakai oleh sajian tersebut.
Anda akan diperlihatkan tag HTML yang dipakai sajian tersebut, dan juga script CSS yang sedang dipakai oleh tag HTML tersebut,
Di bagian HTML window
ternyata diketahui bahwa hidangan tersebut mengunakan tag a, yang letaknya di dalam tag li dengan attribut class=”dropdown“, dan tag li letaknya didalam tag Nav dengan id=”navbarsecond“
Di CSS WIndow
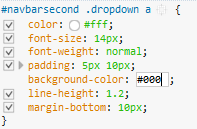
Kita mampu lihat script css untuk tag a tersebut dibagian CSS Window. ternyata diketahui tag tersebut dimodifikasi dengan perintah CSS:
#navbarsecond .dropdown a
color: #fff;
font-size: 14px;
font-weight: normal;
padding: 5px 10px;
background-color: #ea5e00;
line-height: 1.2;
margin-bottom: 10px;
untuk memodifikasi tag tersebut menggunakan #navbarsecond .dropdown a, diakses memakai struktur dari tag orang tuanya dulu.
Karena kita akan memodifikasi background dari hidangan tersebut, maka kita tinggal ubah di bab background-color menjadi :black atau #000
silahkan anda edit (double click di bab css window) di baris background-color: #ea5e00;
Kemudian silahkan anda ganti menjadi black atau #000. sperti gambaran gambar dibawah ini:
Kemudian tekan enter, maka anda akan melihat perubahan pada sajian yang awalnya berwarna orange menjadi hitam, terlihat mirip gambar dibawah ini:
Penting :
Tampilan di atas hanya bekerja pada memory alias tidak permanen, jikalau blog anda direfresh maka tampilannya akan kembali ke awal mirip semula.
langkah tersebut harus anda tempuh sebelum anda menerapkan perubahan pada template blog anda, bila perubahan yang anda lakukan sesuai dengan yang anda inginkan maka anda mampu pribadi menerapkannya pada template blog anda.
Lakukan perubahan pada template blog anda
Setelah anda melihat perubahan yang terjadi melalui sajian inspek element bila modifikasi yang anda lakukan sudah kelihatan cocok dengan desain yang anda inginkan, maka selanjutnya semoga perubahan tersebut permanen untuk blog anda anda harus melakukan perubahan pada tempalte blog anda.
Langkah-langkahnya yaitu sebagai berikut:
a. Pastikan anda sudah masuk ke akun blogspot anda
b. Aktifkan dengan memilih blog yang anda ingin modifikasi
c. Pada bilah menu sisi kiri pilih menu template > edit HTML untukmengaktifkan editor template.
d. Tekan CTRL+F untuk menampilkan mode pencarian
alasannya css yang kita modifikasi tadi memakai kunci #navbarsecond .dropdown a, silahkan anda cari memakai text tersebut,
Setelah text tersebut ditemukan silahkan anda ubah di bab yang sama ketika anda melakukan modifikasi memakai inspeksi element. ialah untuk bab
background-color:#…..
menjadi
background-color:#000
e. Simpan template blog anda.
Jika berhasil maka perubahan pada desain template blog anda akan permanen.
Kesimpulan.
Contoh diatas hanya sekedar gambaran sederhana bagaimana anda bisa melaksanakan modifikasi pada desain tampilan blog anda, sesungguhnya banyak yang bisa anda lakukan yang penting anda mengusai perintah-perintah CSS dan juga HTML, dengan mengusai perintah CSS anda akan bisa memodifikasi tampilan yang mencakup tata-letak dan juga perwarnaan tampilan blog anda sesuai dengan yang anda inginkan.
Apapun flatform template blog yang anda gunakan untuk memodifikasi tampilan dan teta letak yang dipakai yaitu arahan CSS, namun mungkin cara meletakannya mungkin akan sedikit berbeda.
Demikian artikel tentang Teknik dasar cara memodifikasi desain tampilan blog, biar bermanfaat. dan selamat mencoba.